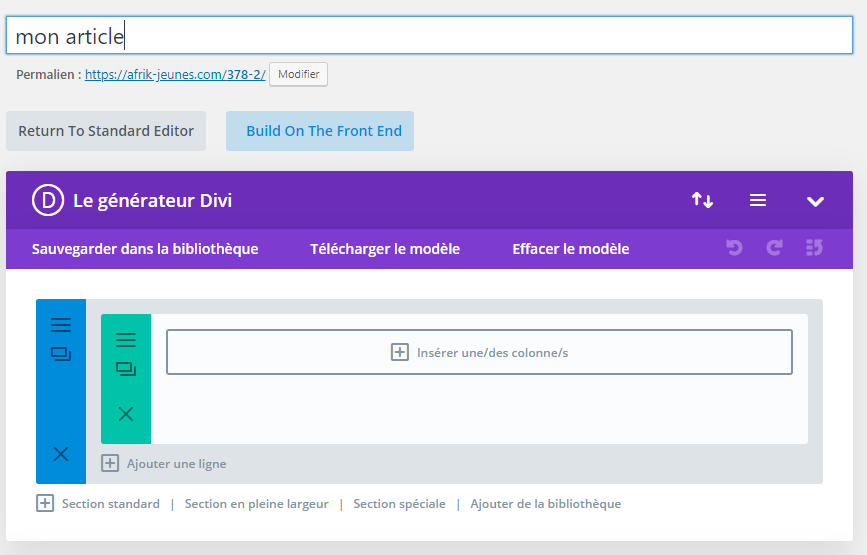
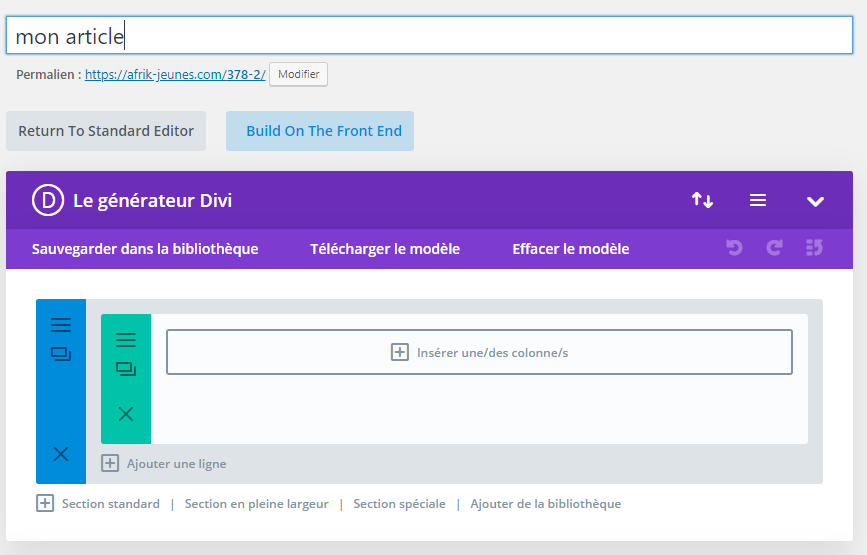
Bien vous voilà connecter à votre espace d’administration; tout à gauche comme sur l’image ci-contre cliquez sur ajouter et vous aurez une fenêtre telle que celle-ci-dessus affiché.



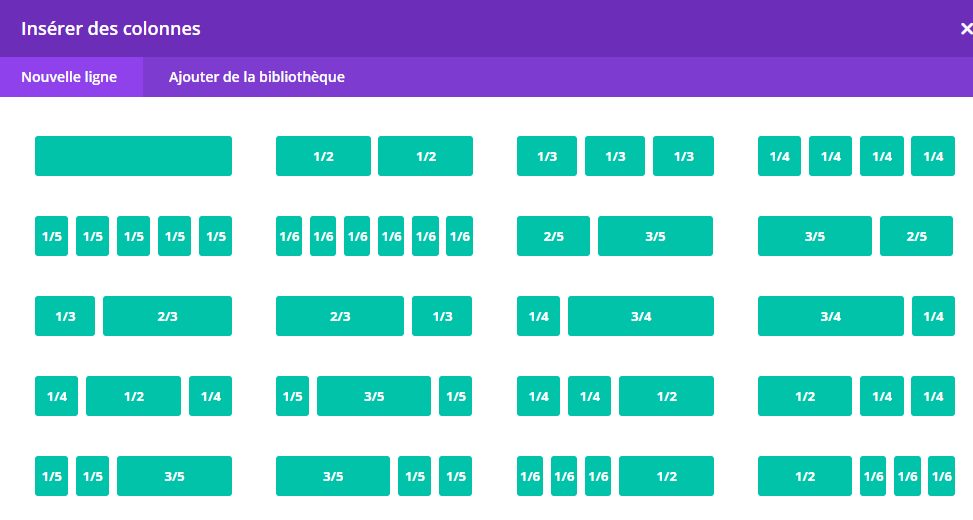
Le divi builder est un outil très génial et nous aurons le temps de découvrir au fur et à mesure ces talents. Cliquez sur le bouton ’ + insérer une/ des colonne/s. cette option vous permet de choisir la présentation de votre article. Vous la voulez sur une ligne de combien de colonne? Image ci-contre.
Vous avez également la possibilité d’ajouter autant de ligne que vous souhaitez avec les colonnes qui correspondes.
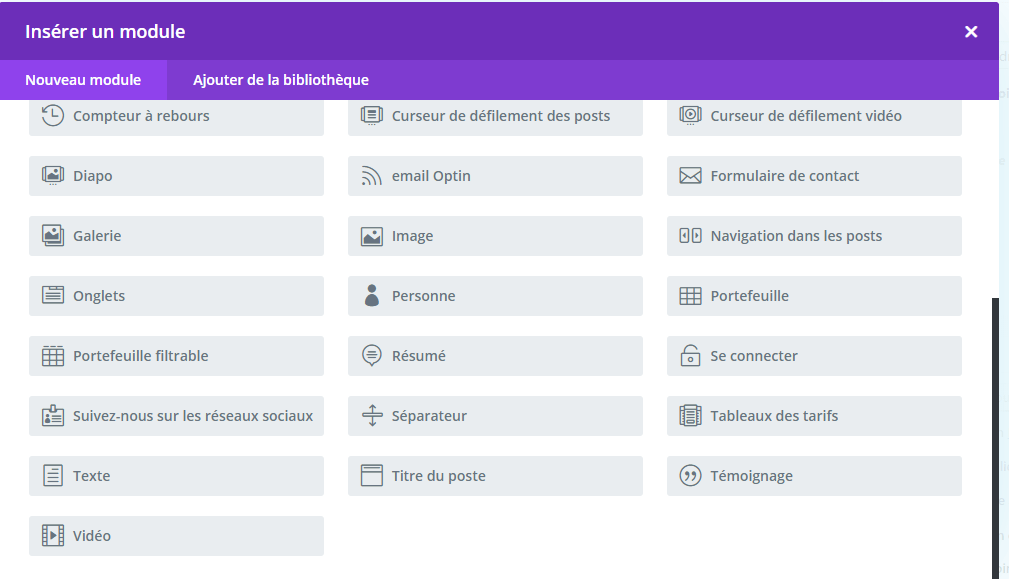
Alors revenons à notre ligne à une ligne et une colonne que nous avons choisi. Il y a un autre bouton dessus avec la mention ‘+insérer module(s). Ainsi, vous allez y retrouvé en cliquant sur le bouton plusieurs modules à votre choix selon ce que vous souhaitez réalisé. Dans notre cas c’est le texte, alors nous choisissons, le module texte en cliquant dessus.


Lorsque vous avez cliqué sur le module texte, la fenêtre ci-contre s’ouvre et vous donne la possibilité d’insérer votre texte préalablement disponible dans un fichier Word que vous avez préparé. Copiez le texte et collez le. Si vous observez bien la fenêtre, vous verrez trois boutons sous la fenêtre: sauvegarder et ajouter dans la bibliothèque(pour un usage ultérieur dans un autre endroit de notre site), l’image d’un œil( signifiant qu’on peut visualiser le travail qu’on vient de faire avant); et le bouton sauvegarder et quitter(enregistrer notre travail).
Ensuite si sur notre blog, vous avez plusieurs catégorie, alors, il convient de choisir la catégorie de l’article. Si vous n’avez pas encore enregistré la catégorie de l’article, vous avez la possibilité de l’ajouté directement suivant l’image ci-contre.


Bien vous avez achevé la mise en forme de votre article et il est prêt à être publier pour vos visiteurs, alors cliquez sur le bouton publier. Par contre si vous voulez publier plus-tard votre article pour vos visiteurs, alors enregistré le comme brouillon et il ne sera pas visible pour vos visiteurs.

Alors je pense avoir parcouru l’essentiel à savoir pour publier votre article avec Divi builder. N’hésitez pas à poser votre question en commentaire ou me contacté directement pour votre préoccupation.



